18:17 Кейс: Адаптивный дизайн как инструмент SEO | |
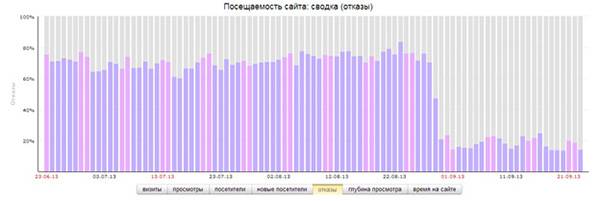
Поисковая оптимизация – мы об этом говорим постоянно – область очень инертная, и во многом благодаря мощному лобби самих же seo-компаний. Закупка ссылок на биржах, перелинковка, мета-теги… - честно говоря, уже скучно про все это читать. Давайте поговорим о таком инструменте увеличения поискового трафика, как адаптивный дизайн сайта. Адаптивный веб-дизайн (англ. Responsive web design) — дизайн веб-страниц, обеспечивающий отличное восприятие на различных устройствах, подключённых к интернету. Целью адаптивного веб-дизайна является универсальность веб-сайта для различных устройств. Для того, чтобы веб-сайт был удобно просматриваемым с устройств различных разрешений и форматов, по технологии адаптивного веб-дизайна не нужно создавать отдельные версии веб-сайта для отдельных видов устройств. Один сайт может работать на смартфоне, планшете, ноутбуке и телевизоре с выходом в интернет, то есть на всем спектре устройств.[Wikipedia.org] По прогнозам компании Cisco, объем мобильного трафика только с 2011 года по 2016-ый год увеличится в 18 раз. В таких странах, как Индия и Китай, трафик с мобильных устройств уже сейчас превосходит трафик со стационарных устройств. Естественно, этот тренд не может не учитываться поисковиками. Например, поисковик Google вот здесь дает рекомендацию черным по белому использовать адаптивный веб-дизайн: «Google recommends webmasters follow the industry best practice of using responsive web design». Очевидно, что наличие/отсутствие адаптивного веб-дизайна является фактором, влияющим на «счастье пользователя», соответственно – и на органическую выдачу поисковиков. Разберем это влияние на выдачу на примере собственного сайта. Сайт на адаптивной верстке мы запустили 30 августа 2013 года. Сегодня, спустя 25 дней, мы уже можем делать кое-какие выводы. Некоторые из них стали неожиданностью для нас самих. Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда. Подробнее Снижение «отказов»Средний показатель «отказов» снизился почти в четыре (!) раза (!!!), ну, если быть точным, то в 3,9 раза – было 70,8% «отказов» (среднее арифметическое значение в июне, июле и августе), стало 18,1% по Яндекс-Метрике (в сентябре). Вот так вот выглядят наши «отказы» по Яндекс-Метрике за последний квартал: 
Понятно, что результатом уменьшения отказов стала не только адаптивная верстка сама по себе, но и изменения в структуре сайта и в дизайне страниц. Но все эти изменения нельзя назвать критически важными. А вот то, что пользователи мобильных устройств перестали покидать сайт в первые секунды (просто из-за неудобства использования предыдущей версии сайта) – это очень сильно повлияло на общую статистику отказов. Увеличение времени, проведенном на сайтеСледующий график – количество времени, проведенное на сайте пользователями. 
Вот так вот выглядят данные о длине сессии по месяцам 2013-го года: Январь – 00:01:58 Февраль – 00:02:01 Март – 00:01:49 Апрель – 00:02:13 Май – 00:02:30 Июнь – 00:02:15 Июль – 00:02:29 Август – 00:02:06 Сентябрь (на 22 число) – 00:03:59 Средняя длина сессии за первые восемь месяцев 2013 года – ровно 2 минуты. В сентябре, после редизайна сайта и перехода на адаптивную верстку – в два раза больше! Ну, ок, уменьшено количество отказов, скажете вы, увеличена длина сессии – и что дальше? Каким образом это все скажется на сайте? Месяц еще не закончился, можно мерить только среднедневными показателями. А вот по среднедневным показателям мы видим рост по поисковому трафику на 27,5% по отношению к августу. Вот такая простая арифметика. Еще несколько интересных кейсов: | |
|
| |
| Всего комментариев: 0 | |